株式会社イトナブ と tsumikiの連携事業として、2022年より始まったプログラミングスクール「ナブかつLAB in 利府町」は、今年で3期目を迎えます。
3期生「Webサイト作成」コース
8月31日(土)tsumikiを会場に、3期生の講座が行われました。
講師は、イトナブのクックさんです。

まずは、恒例のタイピングトレーニング。
みなさん、黙々と取り組んでいます。
∧ _ ∧
(・ω・ ) カタカタカタカタ
_| ̄ ̄||_))_
/旦|――||// /|
| ̄ ̄ ̄ ̄ ̄| ̄| . |
|_____|三|/


講座内容は、いよいよウェブページ作成を開始します!
これまで体験したHTMLとCSSを使って、Webページを組み立てていきます。
体験の時とは比べものにならないくらい記述量が増え非常に大変ですが、長すぎるコードはコピー&ペーストを駆使しつつ頑張って記述していきます。
まずは、HTMLのひな形(テンプレート)、前回の講座レポートでよっつさんの役立つお話の中に出てきた_reset.css(リセットCSS)、Webサイト全体に対して共通のスタイルを設定するstyle.css(スタイルCSS)の3つを作りました。
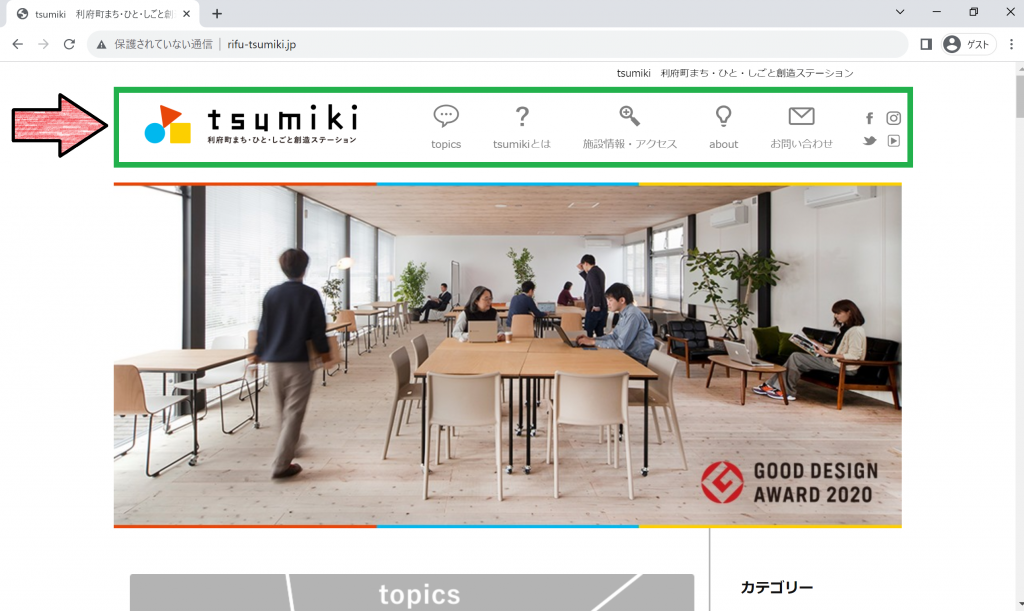
次に作ったのは「ヘッダー」です。
ヘッダーを建物に例えると「玄関」のようなもので、サイトを象徴するといっても過言ではない大切なものです。そんなヘッダーをHTMLとCSSを用いて作成しました。

モニターに表示される完成予定のヘッダーと自分たちで作っているヘッダーが同じにならないことに困惑する3期生。
コードを1文字打ち間違うだけで全く別のものになること、その間違いを探す大変さを実践で学んでいます。


何もないまっさらなWebページにシンプルながらもヘッダーが加わったことで、少しずつ形になってきました。今回はさらに写真を加え、スライドショーを動かすことでWebページらしくしていきます。
写真を表示するコードをHTMLに記述し、画像の表示サイズをCSSで指定、スライドショーの動作をJavaScriptで実装します。
スライドショーを完成させ、自分の手でだんだんと要素を増やしていくことに手ごたえを感じている3期生でした。

1・2期生「Webアプリプログラミング」コース
午後からは、1、2期生合同の「Webアプリプログラミング」講座を行いました。講師は2期生を担当した、ずみやんさんです。

今回のよっつさんからのお話は、Webページを作るときに役立つ機能についてです。ブラウザに彩りを加えるCSS。それをパワーアップ(?)したSass(サス)というものがあります。
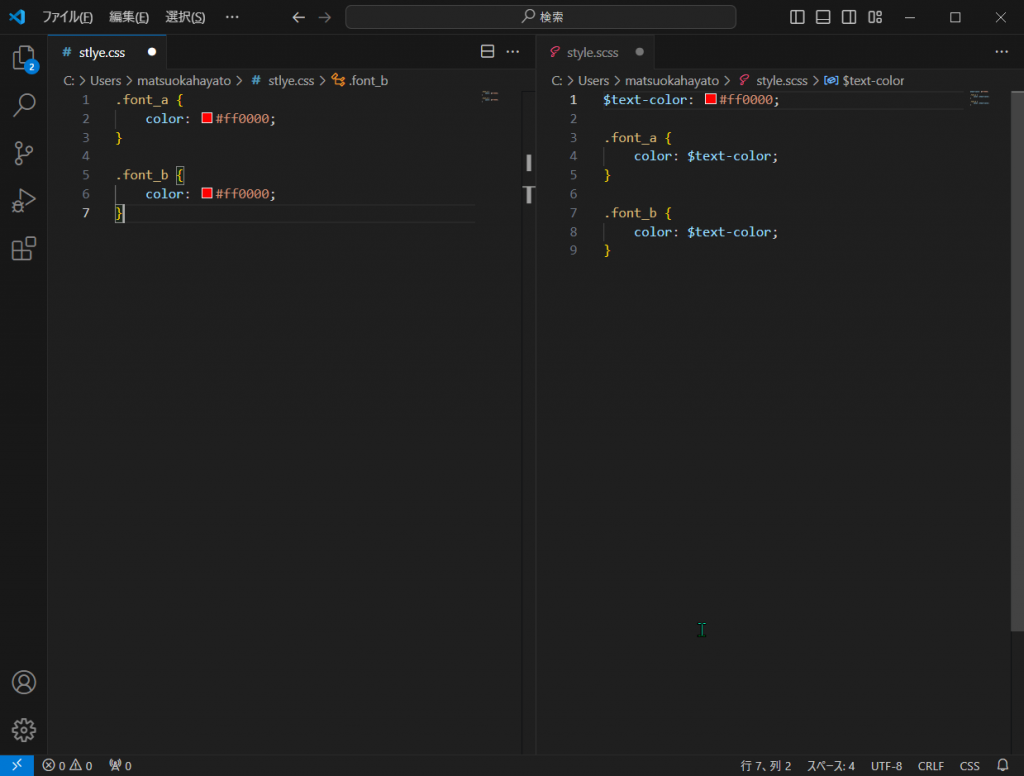
下の画像に「font_a」と「font_b」という2種類のHTMLに記述した文章について、文字の色を両方とも赤色(#ff0000)に指定するコードをCSSとSassそれぞれで記述しました。
これらのコードで、文字の色を変えたい場合、CSSの例では2か所の「#ff0000」をそれぞれ修正する必要があります。一方、Sassの例では1行目で「$text-color」という変数に「#ff0000」というデータを入れて使い回しているため、修正が必要な部分はこの1か所だけです。このように、Sassでは変数を使うことで、コード内の共通している部分をまとめて変更できます。
例では非常に少ない個数で書きましたが、実際にWebページを作るともっと要素が増えるので、この変数で管理する、というのが非常に有用だというお話でした。



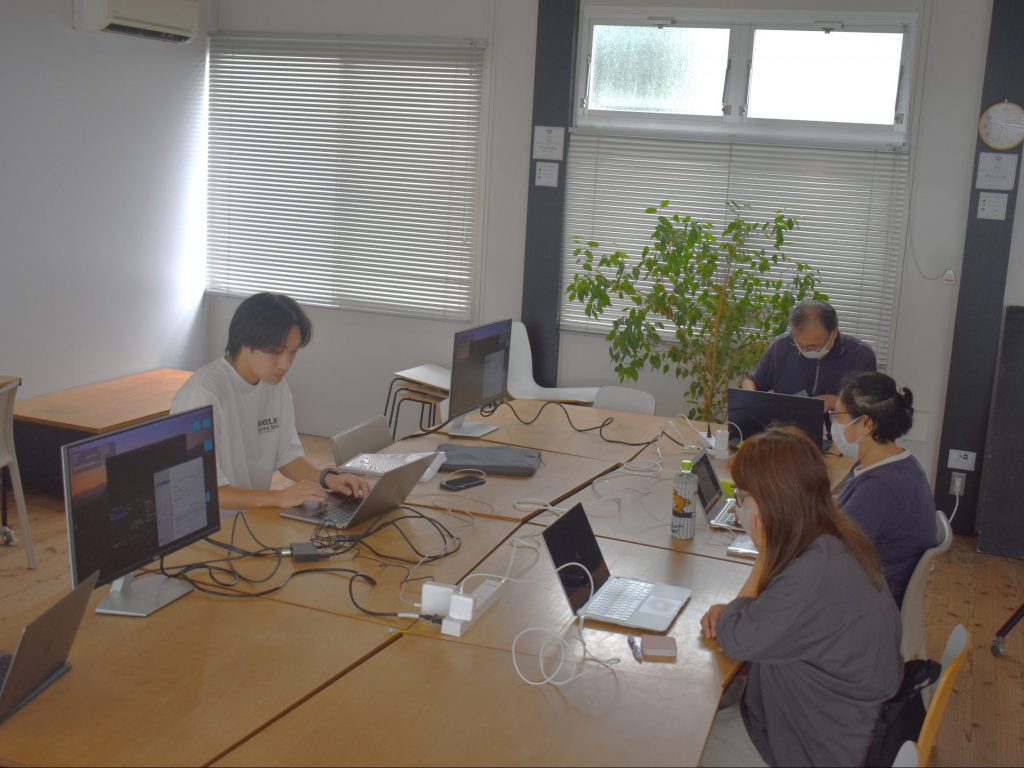
受講した2期生は、講師3人から教えてもらうという万全の態勢でWebページ作成に取り掛かっていました。
●▲■
レポートの中には、ちょと専門的な用語も出てきましたが、プログラミングスクールはこんな感じで行われています。
プログラミングスクール「ナブかつLAB in 利府町」は、2024年12月までの連続講座です。講座の様子はスタッフの松岡颯斗と酒井このはが、順次レポートしていきます。
(tsumikiスタッフ 酒井このは/松岡颯斗)
















コメント